Webudvikling og SEO optimering
Som en del af min uddannelse som markedsføringsøkonom har jeg på 3. semester skulle vælge en specialisering, som jeg kunne fordybe mig i. Jeg har valgt webudvikling og SEO som min specialisering, da jeg blev fascineret af emnet allerede på første semester. Under en temauge, hvor vi skulle udvikle vores egen hjemmeside (den, du ser her), opdagede jeg de mange muligheder, der findes inden for webudvikling og SEO. Webudvikling giver mig værktøjer til at lære, hvordan man bygger en brugervenlig hjemmeside, der kan optimere virksomheders digitale tilstedeværelse.
Webudvikling handler om processen med at skabe og vedligeholde hjemmesider og webapplikationer. Det omfatter både den visuelle del af en hjemmeside, som brugerne ser (frontend), og de bagvedliggende systemer, der håndterer data og funktionalitet (backend). Better Developers. (2021, 15. juni). Front-end vs. back-end vs. full-stack udvikling. Better Developers.

Marketing specialisering fag
Markedsføringsspecialiseringen har forløbet på den måde, at vi ikke har fået traditionel undervisning på skolen, men i stedet er blevet tildelt en læringscirkel bestående af tre elever, en mentor og en facilitator. Sammen har vi været ansvarlige for at fastlægge rammerne for de opgaver, vi skulle løse, de værktøjer, vi skulle anvende, samt de emner, vi skulle dække.
Jeg har været heldig at få tildelt Morten Neessen som mentor. Morten arbejder til dagligt med webudvikling i reklamebureauet SuperEgo og har også været ekstern underviser på vores første semester, hvor vi lærte at udvikle vores egen hjemmeside i WordPress. Som facilitator har jeg haft underviser på VIA Flemming Bentzen, som har været en stor hjælp med at vejlede os i den rette retning og besvare vores spørgsmål om forløbet.
I løbet af forløbet har vi haft ugentlige møder med både vores mentor og facilitator, hvor vi har sat rammerne for, hvad vi ville arbejde med, hvilke opgaver der skulle løses, og hvor vi har prøvet kræfter med en række nye værktøjer.

Case opgave for Bubble
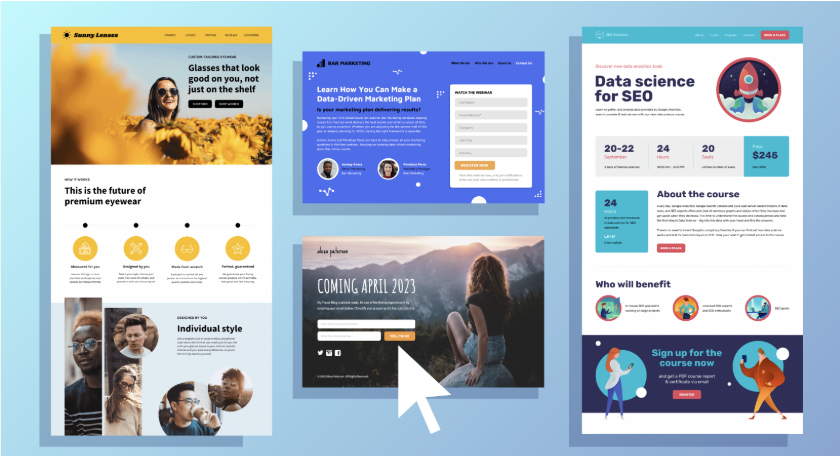
Som en del af faget har alle specialiseringsgrupper haft til opgave at hjælpe reklamebureauet Bubble med at optimere deres indhold inden for de forskellige specialiseringer. I vores læringscirkel, i samarbejde med Morten, blev vi enige om at optimere en af deres landingssider på hjemmesiden. Vi valgte at fokusere på landingssiden for “Hjemmesider”, da det virkede oplagt, nu hvor vi selv havde arbejdet med webudvikling.
Sitemap
Inden optimeringen af landingssiden udarbejdede vi et sitemap for at få et klart overblik over Bubbles hjemmeside. Morten introducerede os til konceptet og forklarede, at et sitemap fungerer som en strukturplan for en hjemmeside – et visuelt kort, der viser, hvordan man navigerer fra forsiden til undersider og videre. Han præsenterede os også for designprogrammet Figma, som Bubble bruger til at udvikle grafiske elementer og sitemaps. I Figma kan man indsætte figurer, tekst, billeder og meget mere, hvilket gjorde processen mere overskuelig. Under arbejdet opdagede vi, at Bubbles hjemmeside havde
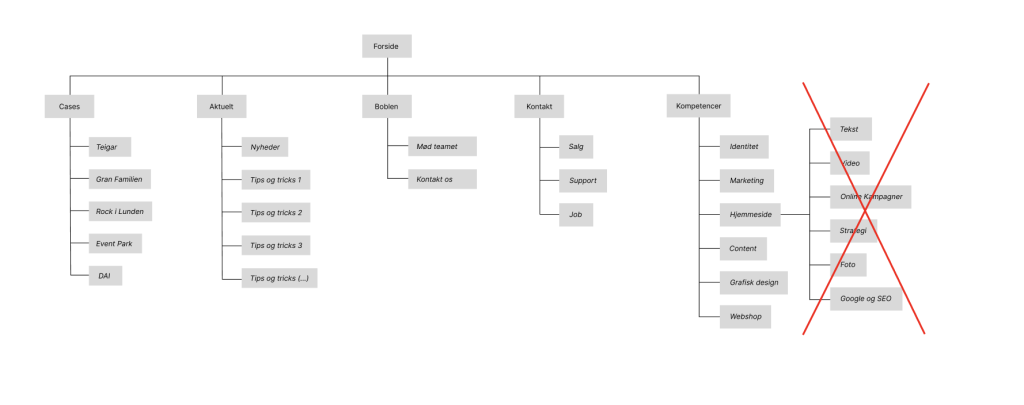
havde fire niveauer af sider. Vi vurderede, at det fjerde niveau var overflødigt, da det ikke indeholdt væsentlig information i forhold til de forrige niveauer. Derfor besluttede vi at integrere det fjerde lag på landingssiden, så denne blev mere informativ og brugervenlig.
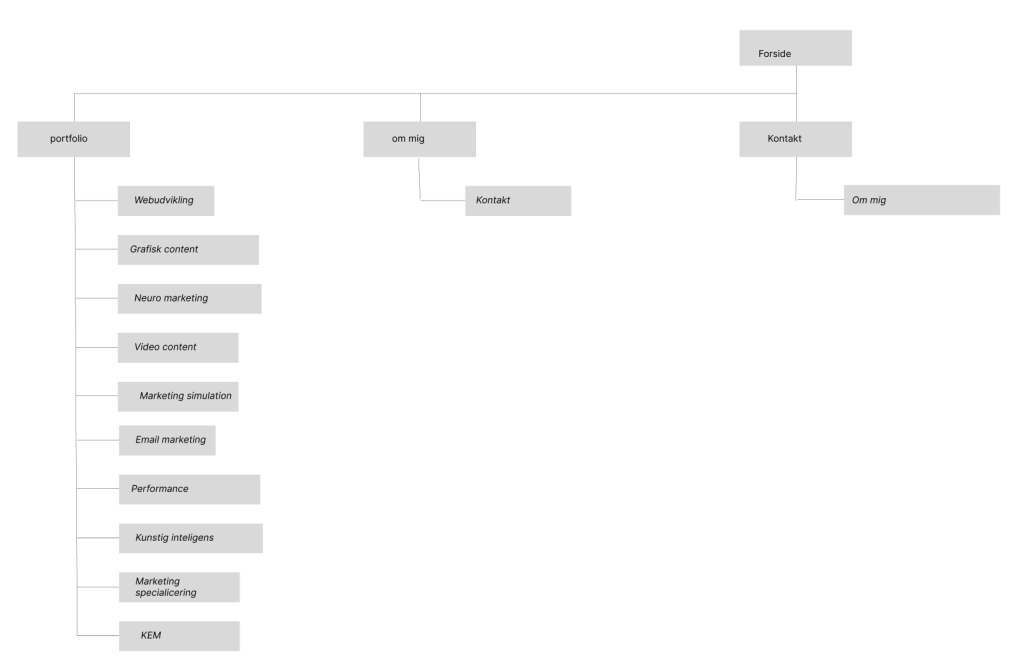
Som en del af processen sammenlignede jeg Bubble’s sitemap med mit eget fra min hjemmeside. Det gav et interessant perspektiv, da min hjemmeside har betydeligt færre undersider. Herunder kan du se sitemaps for både Bubble og min egen side. Figma. (u.d.). Figma. Figma.
Mit sitemap

Bubble sitemap


En god landing page
En effektiv landingpage er en målrettet webside designet til at få besøgende til at udføre en specifik handling, som at købe et produkt eller udfylde en formular. Den skal have et klart og præcist budskab, der hurtigt kommunikerer formålet, og stærke Call-to-Actions (CTA’er), som guider brugeren til handling. Et brugervenligt og overskueligt design kombineret med visuelle elementer som billeder og videoer gør siden indbydende og let at navigere.
Troværdighed er også vigtig og kan opnås ved at inkludere kundeanmeldelser eller cases, der skaber tillid. Siden bør desuden være mobilvenlig, da mange besøgende bruger smartphones. Ved at fokusere på disse elementer og optimere baseret på tests kan en landingpage effektivt konvertere besøgende til kunder. Lund Hjemmesider. (u.d.). Din guide til en god landing page. Lund Hjemmesider.
Wireframe
Efter at have fundet ud af hvad en god landingpage skal indeholde startede vi med at opbygge en side på hjemmesiden – i dette tilfælde en landingpage – starter med udviklingen af en wireframe. Ifølge Superegos proces, som jeg har fulgt, fungerer en wireframe som en grov skitse af sidens struktur. En wireframe behøver ikke inkluderer ikke tekst, billeder eller farver, men fokuserer på placeringen af elementerne på siden. Dette gør det lettere at tilføje grafiske detaljer og design senere i processen.
Jeg valgte at udarbejde min wireframe i Figma, et værktøj, der er ideelt til denne type arbejde. Alternativt kan wireframes også tegnes i hånden eller oprettes i andre designprogrammer. Nedenfor har jeg vist de wireframes, jeg har udviklet – én for Bubbles hjemmeside og én for forsiden på min egen hjemmeside. Disse skitser hjalp med at skabe et klart overblik over struktur og layout, før den grafiske del blev begyndte. Figma. (u.d.). Figma. Figma.
Landing page for Bubble
Med en klar forståelse af, hvad en god landingpage bør indeholde, begyndte vi at udarbejde wireframen til landingssiden “Hjemmesider”. Vores første overvejelse var at inkludere et stort billede med teksten “Hjemmesider” som centralt element. Dette tjener til at fange kundens opmærksomhed og skabe et skarpt fokus. For yderligere at understøtte sidens formål tilføjede vi en lille tekst i billedets hjørne for at sikre, at budskabet er tydeligt og informativt.
Derefter fokuserede vi på at gøre landingssiden mere informativ end den nuværende løsning. I dag benytter Bubble undersider (niveau 4 i sitemap) til at præsentere relevant information om, hvad der kendetegner en god hjemmeside. Vi valgte i stedet at integrere disse oplysninger direkte på landingssiden i form af tekst og billeder, så brugerne hurtigt kan få indsigt i centrale elementer. For at opmuntre til handling placerede vi to Call-to-Action-knapper (CTA’er) i denne sektion.

For mange kunder er det at få lavet en hjemmeside en ny og ukendt proces. Derfor har vi designet en sektion, der beskriver processen fra start til slut. Denne præsenteres som en visuel sti med bobler, der informerer om de forskellige trin – fra opstart til det færdige resultat. Dette tilføjer værdi ved at gøre processen mere gennemsigtig og forståelig.
Troværdighed er et afgørende element på en landingpage. Derfor inkluderede vi en kundecase, der viser en konkret hjemmeside skabt af Bubble, suppleret med kundens udtalelser om samarbejdet. Bubble har i dag en side dedikeret til cases, men den kan være svær at navigere i, og den nuværende landingsside linker kun til færdige hjemmesider uden kundernes udtalelser. Ved at placere denne case direkte på landingssiden styrker vi sidens troværdighed.
Afslutningsvis inkluderede vi en kontaktsektion med teksten “Lad os tage en snak”, ledsaget af CTA-knapper, der gør det nemt for brugeren at vælge mellem at ringe eller skrive til Bubble. Dette sikrer, at kontaktmulighederne er let tilgængelige og brugervenlige.
Dette design kombinerer klare budskaber, brugervenlighed, troværdighed og strategisk placerede CTA’er for at sikre en effektiv og engagerende landingsside. Se Bubble side her
Bubble.dk. (u.d.). Hjemmeside. Bubble.dk.
Optimering
Ud over at optimere landingssiden Hjemmesider har vi også arbejdet på at forbedre nogle generelle aspekter af hjemmesidens design og funktionalitet. Her er de vigtigste ændringer, vi har foreslået:
1.Optimering af menulinjen
Vi bemærkede, at menulinjen på den eksisterende hjemmeside forsvinder, når brugeren scroller ned ad siden. Dette kan skabe forvirring og nedsætte brugervenligheden, da hverken navigationen eller virksomhedens logo forbliver synligt. Dette har den konsekvens, at brugeren kan miste overblikket og blive i tvivl om, hvilken side de befinder sig på. For at løse dette har vi foreslået en fast menulinje, der følger med, når man scroller. Dette gør det lettere at navigere rundt og styrker samtidig genkendeligheden af brandet.
2. Forbedring af kontaktsektionen
Den nuværende kontaktfunktion er unødigt kompliceret. Brugerne skal udfylde flere trin – som navn og e-mail – uden at vide, hvor mange trin der er tilbage, hvilket kan føre til frustration og frafald. For at gøre kontaktprocessen mere brugervenlig har vi foreslået to enkle muligheder: Ring eller Skriv. Disse valg præsenteres tydeligt og giver kunden mulighed for at tage direkte kontakt uden unødvendige trin.
Desuden har vi tilføjet en fast kontaktknap i højre side af skærmen, som følger med, når brugeren scroller. Dette sikrer, at kontaktmuligheden altid er let tilgængelig, hvilket forbedrer brugeroplevelsen. Kunden kan dermed nemt tage kontakt, så snart de er klar, uden at skulle lede efter kontaktoplysninger.
3. SEO-optimering
For at optimere SEO på Bubbles hjemmeside begyndte vi med at analysere dens nuværende performance ved hjælp af værktøjet Google PageSpeed Insights. Dette værktøj giver et overblik over hjemmesidens ydeevne og fremhæver områder, der kan forbedres.
Når vi ser på hjemmesidens effektivitet, ligger den aktuelt på 45, hvilket er langt under den anbefalede grænse på 85 for at opnå en “grøn” vurdering. Dette indikerer, at hjemmesiden har betydelige ydeevneproblemer, som kan påvirke både SEO og brugeroplevelse. En af de primære årsager til den lave score er en høj Cumulative Layout Shift (CLS), som betyder, at indholdet på siden flytter sig, mens den indlæses. Dette kan gøre det svært for brugerne at interagere med siden, da elementer hopper rundt – et problem, der er tydeligt, når man åbner forsiden. Desuden er både First Contentful Paint (FCP) og Speed Index under det ønskede niveau, hvilket betyder, at det tager længere tid, før de første synlige elementer vises, og at siden føles langsom at blive færdigindlæst.
I forhold til tilgængelighed ligger hjemmesiden i den orange zone, hvilket indikerer, at der er plads til forbedring, især når det kommer til kontrast og læsbarhed. Der er områder på siden, hvor kontrasten mellem tekst og baggrund er for lav, hvilket gør det svært at læse, samt tekst, der ikke er tilstrækkelig letlæselig, hvilket kan påvirke brugere med synshandicap eller dårlig belysning.
Når det kommer til SEO og optimering af løsninger, scorer hjemmesiden godt i den grønne zone, hvilket indikerer, at tekniske aspekter som metatitler og beskrivelser er på plads. Derfor bør fokuset først og fremmest være på at forbedre ydeevnen og tilgængeligheden, da disse faktorer direkte påvirker både brugeroplevelsen og SEO. Google. (u.d.). PageSpeed Insights: Bubble.dk. Google.
Min hjemmeside

Under min specialisering har jeg arbejdet målrettet på at optimere og forbedre min egen hjemmeside. Mit primære fokus har været at skabe en indbydende og fangende forside, men projektet udviklede sig hurtigt til at omfatte meget mere end blot en god forside.
Før jeg begyndte at udarbejde wireframen til forsiden, brugte jeg tid på at undersøge WordPress’ funktioner i forhold til temaer og mulighederne for at opbygge en hjemmeside på platformen. WordPress blev introduceret tidligt i skoleforløbet som det værktøj, vi skulle anvende til at udvikle vores hjemmesider. Jeg blev hurtigt fortrolig med WordPress og opdagede, at det i visse tilfælde kan have begrænsninger, især når det kommer til layoutmuligheder.
Gennem vejledning fra Morten fik vi adgang til en testhjemmeside på deres server. Dette gav os mulighed for frit at eksperimentere og tilpasse vores hjemmesider uden at påvirke det oprindelige indhold.
Temaer
Jeg begyndte med at undersøge, om valget af forskellige temaer havde indflydelse på de blokgrupper, man kan indsætte. Jeg fandt, at temaet ikke ændrer de tilgængelige blokgrupper, men i stedet giver mulighed for at justere elementer som farver og sidens generelle opbygning.
Hvis man ønsker at arbejde med mere avancerede layout og blokgrupper, kræver det installation af plugins som eksempelvis Elementor. Dette plugin tilbyder større fleksibilitet og flere muligheder for at skabe unikke layouts. Jeg valgte dog ikke at anvende Elementor, da jeg blev frarådet det, og valgte i stedet at arbejde videre med et bloktema. Elementor. (u.d.). Elementor Hosting. Elementor.


Udseende
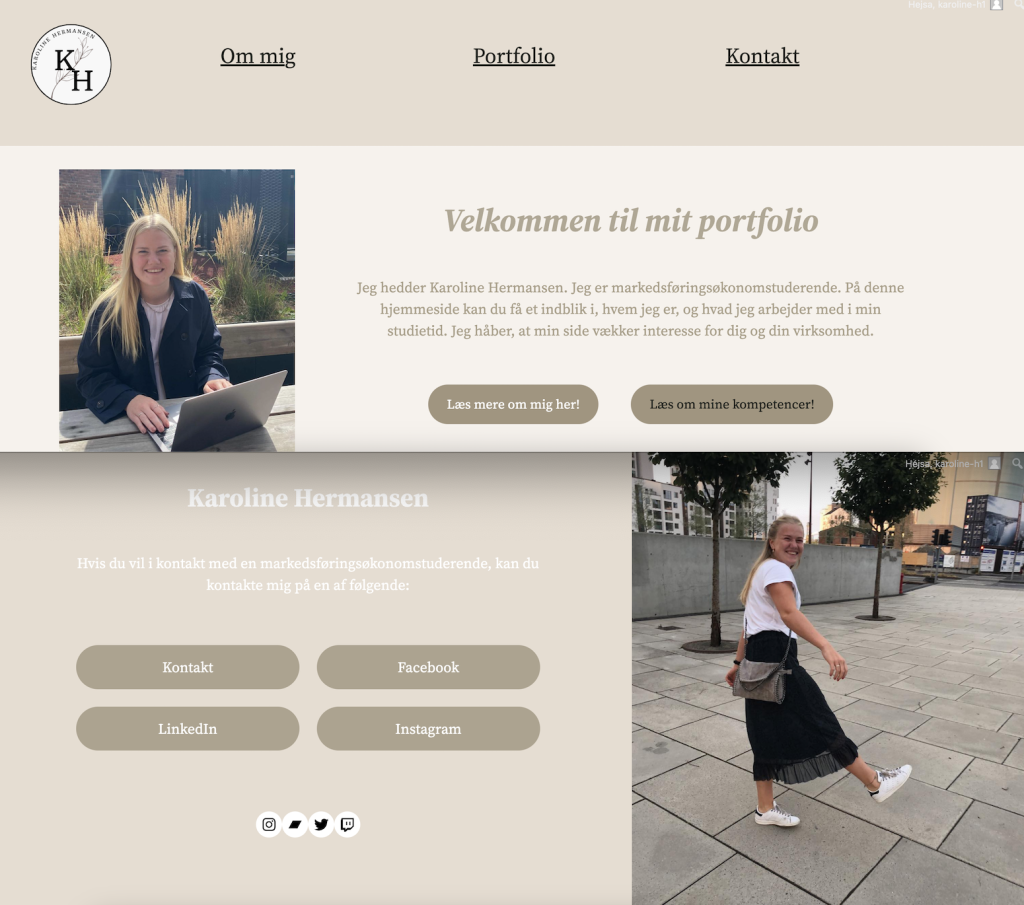
I det valgte tema har jeg arbejdet i sektionen “Udseende” for at tilpasse farverne til en minimalistisk og moderne stil med lyse og mørke nuancer, som giver et rent og professionelt udtryk. Tidligere havde jeg anvendt mere feminine, beige farver, som jeg nu har skiftet ud for at skabe et stærkere visuelt udtryk. På forsiden har jeg lagt vægt på at skabe øget synlighed ved at lade et stort billede fylde en væsentlig del af layoutet. Billedet repræsenterer mig og er med til at illustrere, hvad hjemmesiden handler om – nemlig at formidle min viden og erfaring til en potentiel arbejdsgiver. Tidligere havde forsiden kun to små billeder og meget tekst, som hverken var indbydende eller brugervenligt.
Længere nede på forsiden har jeg tilføjet en kort tekst, der beskriver sidens formål, og en CTA (Call-to-Action), som skal opfordre målgruppen til at tage kontakt. Desuden har jeg inkluderet nogle eksempler på mit tidligere arbejde i form af klikbare elementer (MC’er) og projekter, jeg har udviklet. Disse elementer er med til at skabe interesse og engagere besøgende. WordPress. (u.d.). WordPress. WordPress. Hermansen, K. (u.d.). Karoline Hermansen.
Afslutningsvis har jeg placeret endnu en CTA og links til mine sociale medier samt en enkel sidefod for at samle hjemmesiden visuelt. Jeg har med dette projekt ikke blot skabt en brugervenlig og visuelt tiltalende hjemmeside, men også opnået en dybere forståelse for WordPress’ muligheder og begrænsninger, som jeg aktivt har navigeret i undervejs.
Min nye forside

Programmering
Programmering er en central del af webudvikling og spiller en stor rolle i opbygningen af moderne hjemmesider. Desværre har tiden været begrænset, hvilket har betydet, at jeg ikke har haft mulighed for at lære alt det, jeg gerne ville om programmering af hjemmesider. Til gengæld har jeg fået stor hjælp fra Morten, som på en tydelig og pædagogisk måde har forklaret de vigtigste principper. Det har givet mig en solid grundforståelse af emnet.
På min hjemmeside har jeg selv programmeret to funktioner fast kontakt knap og en fast menulinje. For at kunne programmere disse funktioner har jeg brugt pluginet WPCode, som gør det muligt at tilføje brugerdefineret kode. Hver funktion er implementeret som en snippet, dvs. et lille stykke kode, der udfører en specifik opgave.
Programmering af kontakt knap
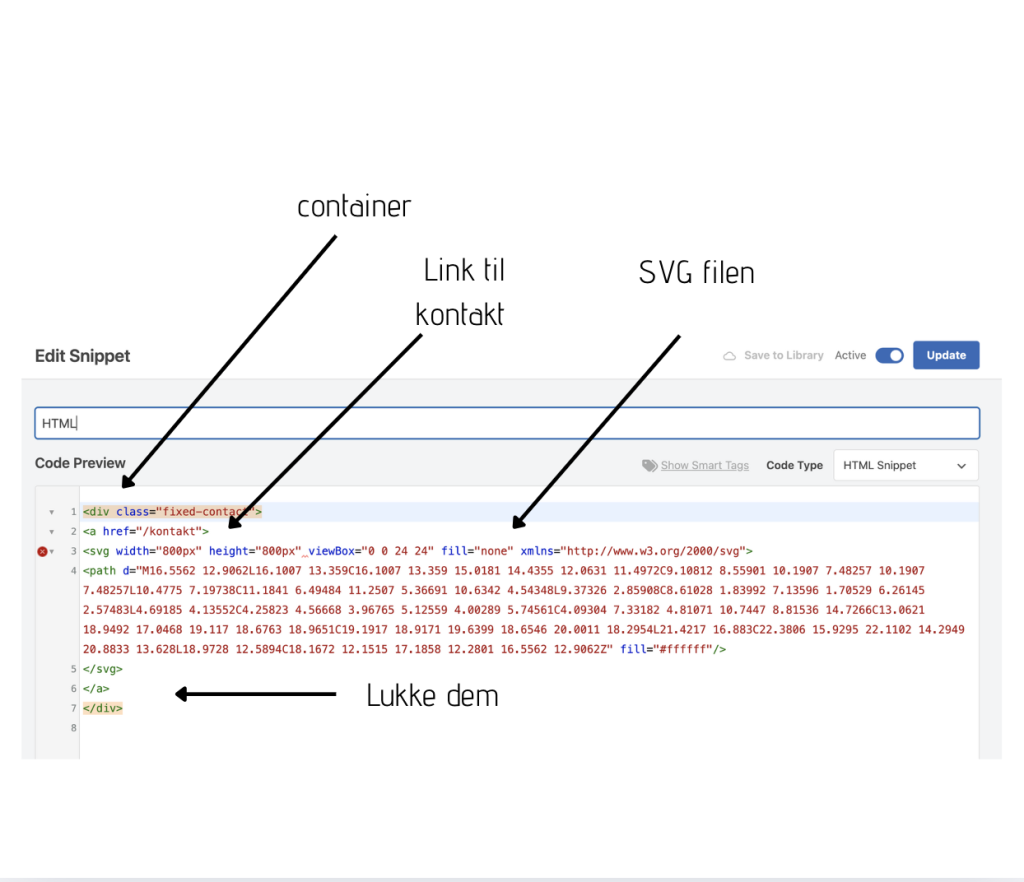
HTML-strukturen: Jeg startede med at skrive en HTML-kode, som definerer strukturen for kontaktknappen. Først oprettede jeg en <div> (en container) og tildelte den en CSS-klasse for at gøre det muligt at style knappen med CSS.
Derefter linkede jeg knappen til kontaktoplysningerne og tilføjede et SVG-ikon (en mobiltelefon) for at gøre knappen visuelt tiltalende. SVG-filer er god at bruge, da de er vektorbaserede og kan skaleres uden i flere størrelser.


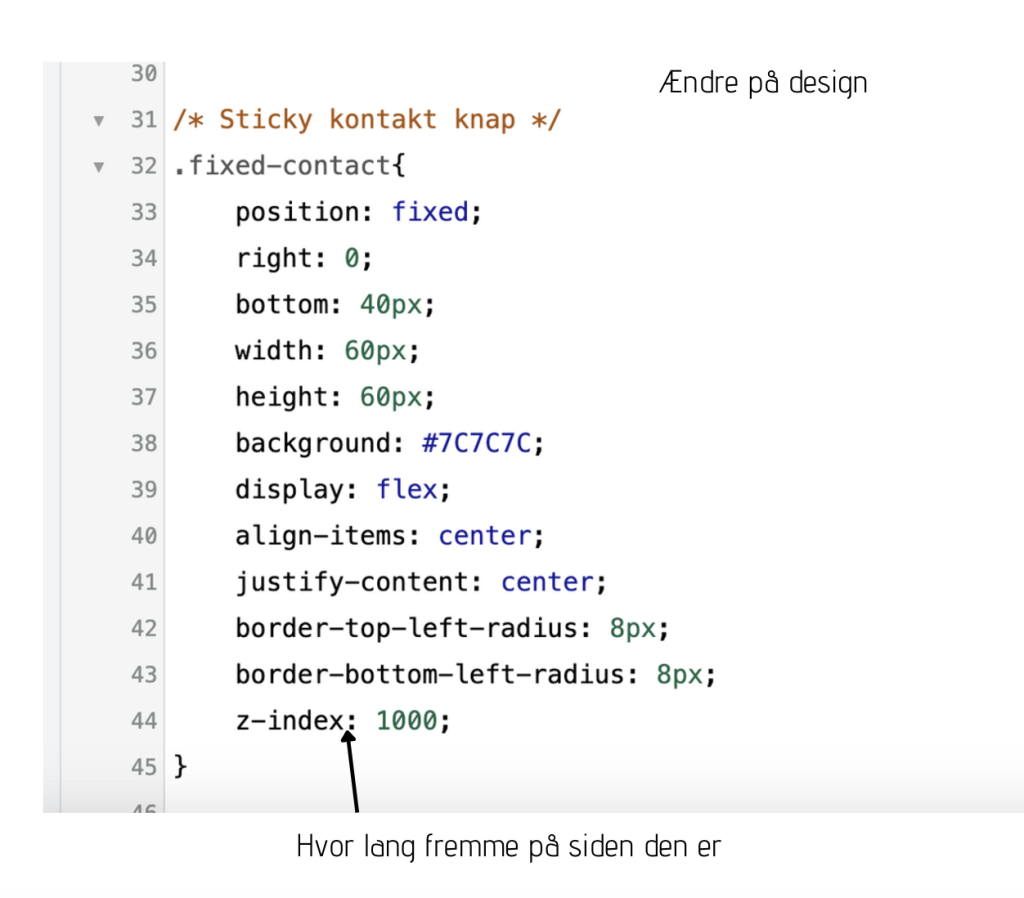
CSS-styling: I CSS-snippet definerede jeg udseendet for kontaktknappen ved at style klassen .fixed-contact.
Her kunne jeg justere farver, størrelser og placeringen af SVG-ikonet. Jeg specificerede også ikonets størrelse, så det passer harmonisk ind på siden.
Programmering af menulinje
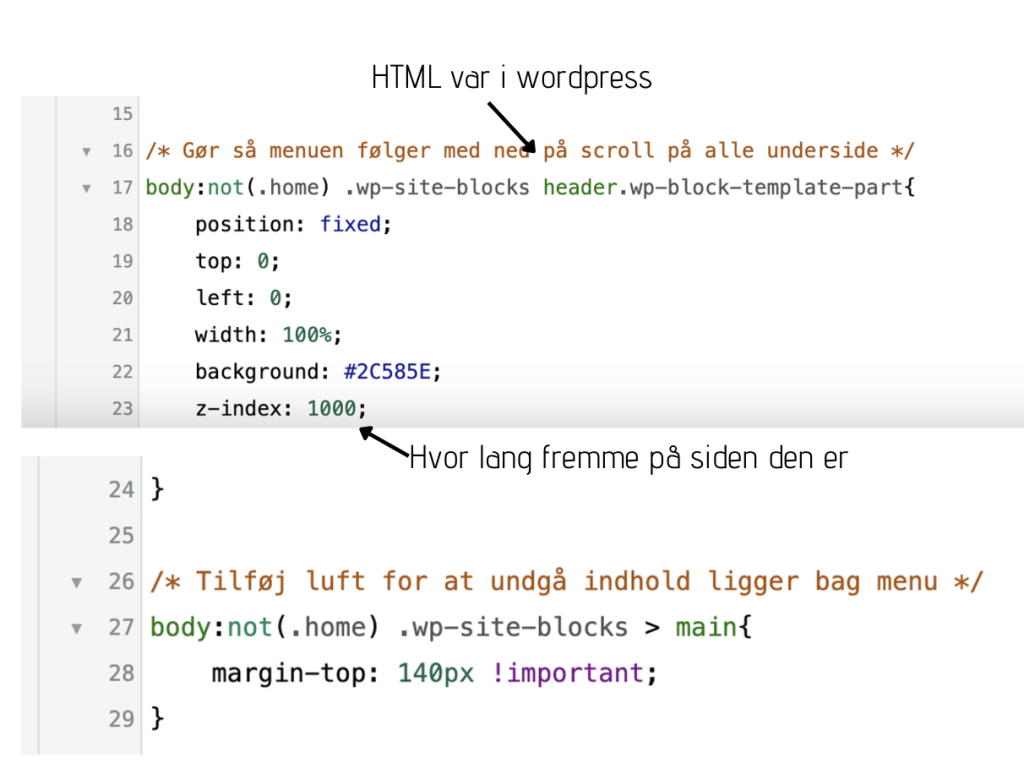
HTML og CSS: WordPress genererer automatisk HTML-strukturen for menulinjen. Jeg tilføjede en CSS-snippet for at designe den og sikre, at menulinjen følger med, når man scroller.
Jeg definerede højden og bredden samt tilføjede en z-index på 1000 for at sikre, at menulinjen altid ligger øverst på siden og ikke bliver dækket af andet indhold.
Derudover tilføjede jeg en margin, så sidens tekst ikke forsvinder bag menulinjen.

Ved at kombinere HTML og CSS har jeg skabt en dynamisk og brugervenlig hjemmeside, hvor både kontaktknappen og menulinjen understøtter formålet med hjemmesiden. Hermansen, K. (u.d.). Kristoffer Hermansen: Programør hos Vertica. Vertica. Neessen, M. (u.d.). Morten Neessen: Web Developer & Team Lead at Superego. Superego.
SEO optimering på min hjemmeside
For at optimere min egen hjemmeside har jeg fokuseret på at forbedre siden “Kreativ og effektfuld markedsføring”, som er en vigtig del af mit indhold. Da hjemmesiden blev oprettet i starten af skoleforløbet, installerede vi pluginet Yoast SEO, der giver mulighed for at analysere, hvordan de enkelte sider præsterer i forhold til SEO.
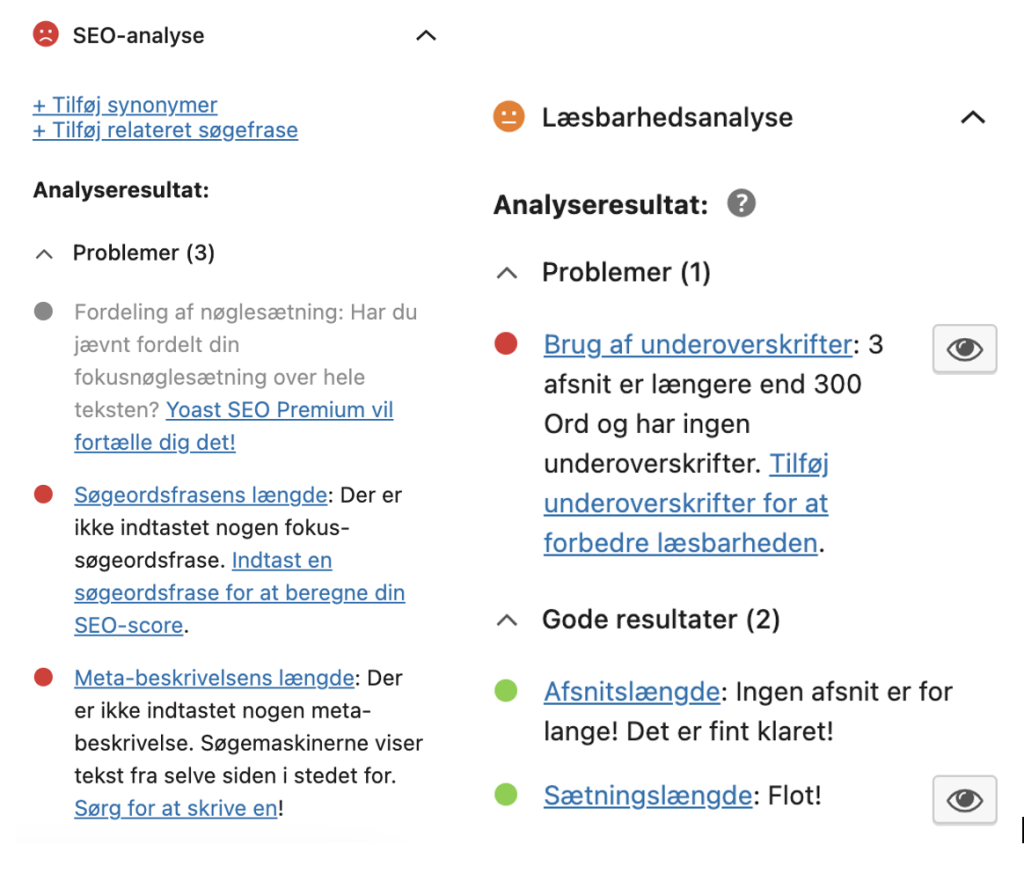
Før

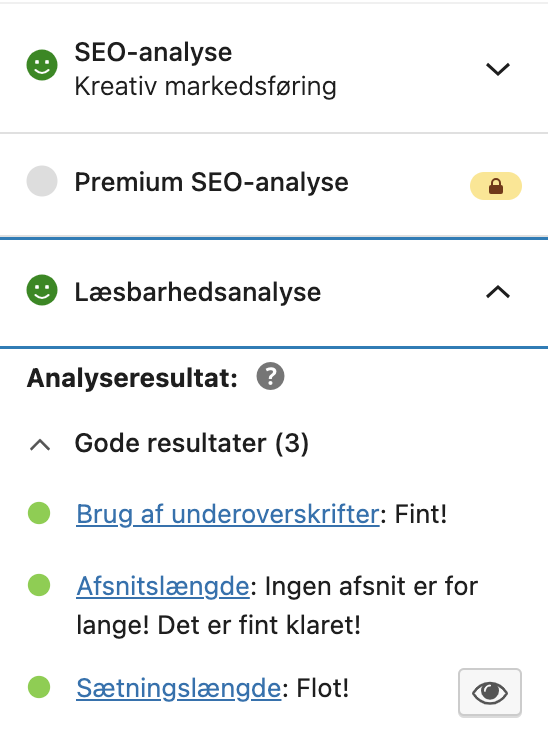
Efter

Gennem denne analyse opdagede jeg, at siden havde en lav SEO-score med mange parametre markeret i gul eller rød, hvilket signalerer behovet for forbedringer. Jeg begyndte med at justere metabeskrivelsen og tilføjede flere relevante søgeord for at gøre siden mere synlig i søgemaskiner. Samtidig arbejdede jeg på at forbedre tekstens læsbarhed ved at opdele lange afsnit, tilføje underoverskrifter og strukturere indholdet mere overskueligt. Jeg sikrede også, at teksten var relevant og målrettet mod de søgninger, som min målgruppe sandsynligvis foretager. Ved at foretage disse justeringer og implementere anbefalingerne fra Yoast SEO har jeg skabt en side, der nu er optimeret både med hensyn til søgemaskiner og brugervenlighed, hvilket forbedrer dens synlighed og øger dens værdi for besøgende. Efterfølgende har jeg også fokuseret på at optimere på flere sider. Se forskellen fra før og efter ovenover. Virksomhedsguiden. (2022, 19. april). Sådan kommer du i gang med SEO. Virksomhedsguiden.
Pagespeed

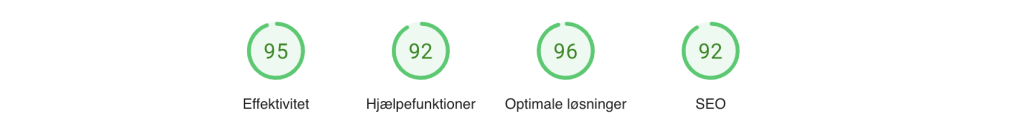
Jeg har analyseret min hjemmeside ved hjælp af PageSpeed Insights for at vurdere ydeevne og SEO-optimering. Overordnet set klarer siden sig godt, men der er stadig mulighed for forbedringer.
Ved en mere detaljeret gennemgang viser First Contentful Paint (FCP), som måler tiden fra siden åbnes, til det første billede eller tekst vises, en fremragende tid på 0,9 sekunder. Speed Index, der vurderer, hvor hurtigt indholdet på siden visuelt fyldes, har også en stærk tid på 0,9 sekunder.
Cumulative Layout Shift (CLS), som måler, hvor meget indholdet flytter sig under indlæsning (et vigtigt element for brugeroplevelse), er lav. Dette betyder, at siden er visuelt stabil under indlæsning, hvilket forbedrer brugervenligheden.
Largest Contentful Paint (LCP), der måler tiden for, at det største synlige billede eller tekstblok vises, ligger i det gule område med 1,4 sekunder, hvilket kan forbedres.
For at forbedre nogle af disse aspekter kan man se på billedstørrelse, filstørrelse, størrelsen på de enkelte elementer og mange andre faktorer. Ved at gennemføre optimeringer af disse kan jeg forbedre hastigheden og brugeroplevelsen på hjemmesiden mere, hvilket samtidig vil styrke SEO. Google. (u.d.). PageSpeed Insights: Karoline Hermansen. Google.
Hotjar
Clickmap:
Clickmappet kan jeg bruge til at vurdere om folk klikker der hvor jeg forventer det og ønsker det. Hvordan de besøgende klikker kan samtidig give mig en indikation på hvor jeg skal placere mine links.


Movemap:
Movemappet illustrerer, hvordan musen bevæger sig rundt på forsiden. For eksempel viser det, at der er betydelig aktivitet omkring menulinjen, hvilket er et positivt tegn. Dette indikerer, at navigationen på siden fungerer godt og effektivt guider de besøgende.
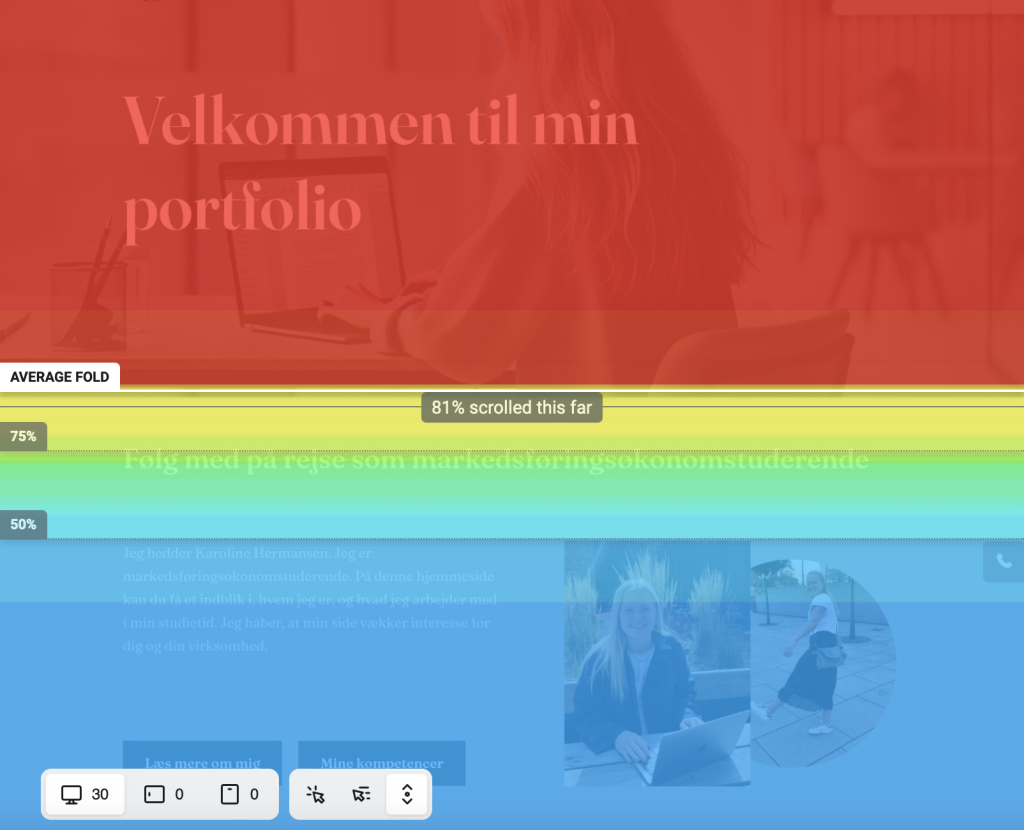
Scrollmap:
Scrollmappet viser, hvor langt de besøgende når ned på forsiden, før de enten forlader siden eller navigerer videre. På min side er det kun 21% der scroller helt bunden.

Fremlæggelser i faget
Kilder:
| Google. (u.d.). Google Analytics. Google. Hentet 29. november 2024, fra https://analytics.google.com/analytics/web/#/p404907981/reports/reportinghub?params=_u..nav%3Dmaui | En webanalyse-tjeneste, der giver data og indsigt i websteders præstationer, herunder brugeradfærd, trafik-kilder og andre engagement-målinger. |
| Hotjar. (u.d.). Hotjar. Hotjar. Hentet 29. november 2024, fra https://www.hotjar.com/ | Et værktøj, der tilbyder heatmaps, sessionoptagelser og spørgeskemaer |
| Google. (u.d.). PageSpeed Insights: Karoline Hermansen. Google. Hentet 29. november 2024, fra https://pagespeed.web.dev/analysis/https-karolinehermansen-dk/q6npgkbfff?form_factor=desktop | En analyse af page speed-performance for websitet “Karoline Hermansen” |
| Google. (u.d.). PageSpeed Insights: Bubble.dk. Google. Hentet 29. november 2024, fra https://pagespeed.web.dev/analysis/https-bubble-dk/5f1ty3qt24?form_factor=desktop | En performance rapport for websitet “Bubble.dk” |
| Figma. (u.d.). Figma. Figma. Hentet 29. november 2024, fra https://www.figma.com/ | Et samarbejdsværktøj til design af brugerflader og websites |
| WordPress. (u.d.). WordPress. WordPress. Hentet 29. november 2024, fra https://wordpress.com/ | opbygning af websites |
| Hermansen, K. (u.d.). Karoline Hermansen. Hentet 29. november 2024, fra https://karolinehermansen.dk/ | Karoline Hermansens personlige website |
| Lund Hjemmesider. (u.d.). Din guide til en god landing page. Lund Hjemmesider. Hentet 29. november 2024, fra https://www.lundhjemmesider.dk/din-guide-gode-landing-page/ | oprettelse af effektive landing pages |
| Better Developers. (2021, 15. juni). Front-end vs. back-end vs. full-stack udvikling. Better Developers. Hentet 29. november 2024, fra https://www.betterdevelopers.dk/blog/front-end-vs-back-end-vs-full-stack | En artikel, der forklarer forskellene mellem front-end, back-end og full-stack webudvikling |
| Virksomhedsguiden. (2022, 19. april). Sådan kommer du i gang med SEO. Virksomhedsguiden. Hentet 29. november 2024, fra https://virksomhedsguiden.dk/content/temaer/e-handel/ydelser/soegemaskineoptimering-seo-saadan-kommer-du-i-gang/9af59b4d-6086-4030-b065-20fae9ffcf3d/ | søgemaskineoptimering (SEO), der forklarer grundlæggende teknikker |
| Bubble.dk. (u.d.). Hjemmeside. Bubble.dk. Hentet 29. november 2024, fra https://bubble.dk/c/kompetencer/hjemmeside | tilbyder hjemmesideudviklingstjenester |
| Elementor. (u.d.). Elementor Hosting. Elementor. Hentet 29. november 2024, fra https://elementor.com/pages/elementor-hosting/?utm_source=google&utm_medium=cpc&utm_campaign=12563815657&utm_term=wordpress%20website%20builder&gad_source=1&gclid=CjwKCAiAxreqBhAxEiwAfGfndA3KwM4kbOkG_JNhw4_F7BUaY0dE6fkhB-B1sl81nB5QafUQava2MRoCpvoQAvD_BwE | website builder |
| Neessen, M. (u.d.). Morten Neessen: Web Developer & Team Lead at Superego. Superego. | Mentor |
| Bentzen, F. (u.d.). Flemming Bentzen: Underviser på VIA University College. VIA University College | Facelitator |
| Hermansen, K. (u.d.). Kristoffer Hermansen: Programør hos Vertica. Vertica. | programmør |

